You can use Tags to organise, label and categorise your information and knowledge on Protolyst. These Tags connect your knowledge, ideas and sources around different Topics and Themes that you have set up as Tags in your workspace.
Everything that you add into your Protolyst workspace is a type of Page, and so to use Tags across your workspace you will need to create a Page for each of them.
There are 3 main places where you can use Tags on Protolyst:
- Atoms
- Tables
- Pages
Let’s take a closer look at using Tags in each of these places
Tagging your Atoms on Protolyst #
When you capture an Atom, above the Atom text, there is a Linking Bar. This is where you establish links between this Atom and other Pages in your Workspace. Each of these Links appears as a Tag in this Linking Bar.
To add a Link to a pre-existing Tag (or Page) in your workspace start typing the name or scroll through the list of Pages in your workspace until you find it. Select it and a Tag will appear.
Every Atom automatically has a Source Tag created when you capture it, linking the Atom to the original Source it was captured from.
A list of all the Pages that the Atom has been Tagged to will appear in this Linking Bar and your Atom will display as an Atom of all the Pages it has been Linked to.
Using Tags in your Tables #
As you add and organise Tags in your workspace, you might want to move them to sit in a Table so you can get an overview of how they all sit relative to one another.
You can relocate Pages in your Workspace using the ‘Move Location’ options, accessed through the 3 dot menus next to the Page Title in the Sidebar or in the top right of the Page when it’s open.
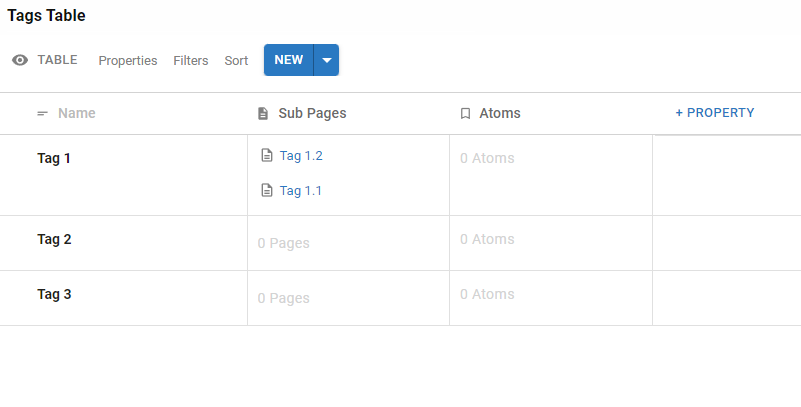
Every Row in a Table is also a Page and so any Atoms Tagged to a Row will display in the Table Atoms property. Similarly any Sub-Tags, Tags that sit underneath a Parent Tag, will display as Sub-Pages in a Table View

Tags Property #
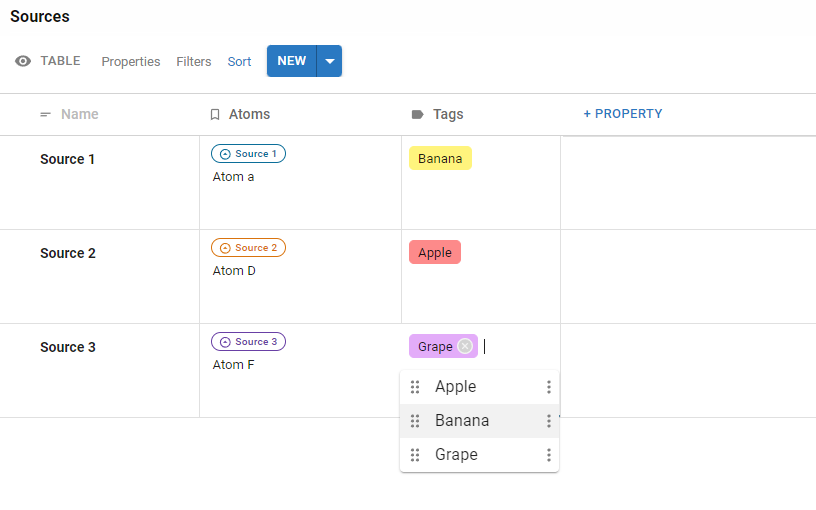
Within Tables there’s a Tags property. You can use this to allocate Labels to each Row of your Table from a pre-determined selection. Tags you add here can’t be accessed and used outside of the current Table and so they are useful for organising and grouping information added into one Table.

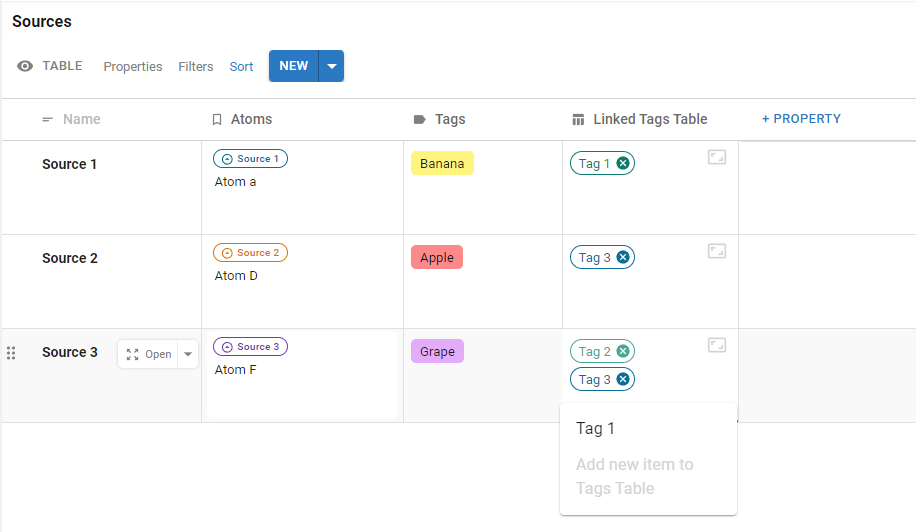
Linked Table Property #
To access and use Tags across your Workspace, you can use a Linked Table Property. Linked Tables allow you to connect a Page in one Table to other Pages in the Linked Table. As these Pages exist within your Workspace, this is how you can use Tags created in your Workspace.

You can also choose how the Atoms behave between the Linked Tables by setting the Atom Inheritance. In the Property Options, there are 3 options to choose from:
- Inherit Atoms from Linked Table – Atoms of the Pages in the Linked Table display as Atoms of the Page in the Current Table
- Pass Atoms to Linked Table – Atoms of the Page in the Current Table will display as Atoms of the Pages in the Linked Table
- No Inheritance – no Atoms from any of the Pages will display as Atoms of the Other Pages
Any Atoms inherited between Pages in a Linked Table Property, will not display Tags for these Pages in the Atom bar.
Linking Pages to pass/inherit Atoms between Pages in 2 Tables is useful for passing all the Atoms of a Page without needing to add the same Tag to each Atom individually.
Tip: Add all your Tags into a Tags Table in your Workspace so you can make use of Linked Tables
Linking and Tagging your Pages on Protolyst #
You can also link any 2 pages together on Protolyst without them needing to sit as Rows of a Table. Similarly to the Linked Table Property, you can choose how the Atoms behave between the 2 pages.
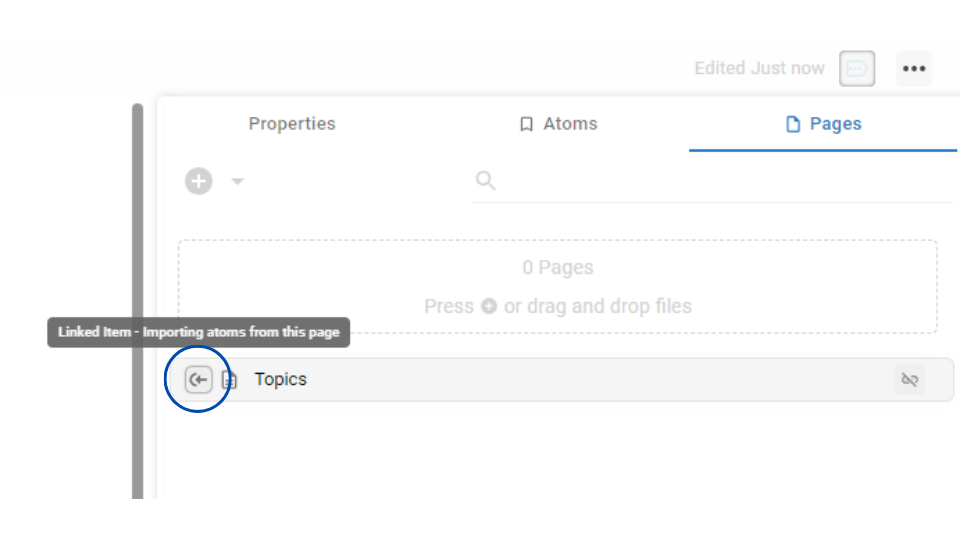
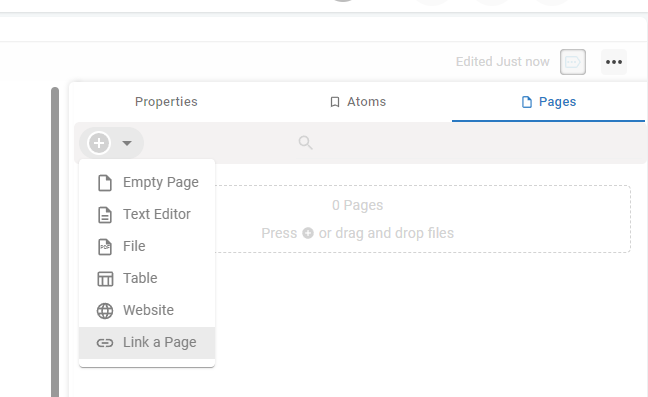
To Link Pages, open up the first Page and head to the Properties Menu (Top Right) and open the Pages Tab.

Here there will be a Plus Button in the top Left which will give you options to create new Pages of different Types as well as to Link a Page. You can then choose from any Page within your workspace.
Once Linked, the Page will appear in the Pages Tab.
Click through the Link Icon to change the Atom behaviour between the 2 pages from the same options as the Linked Table:
- Import Atoms from the Linked Page
- Pass Atoms to the Linked Page
- No inheritance